Below is the script of the video. If you’re having a hard time digesting
what I’m saying, the script below might help!
Hi and welcome to my tutorial!
Nimbus Screenshot
On the little screencast I wanted to show you how to properly create a screenshot of your screen. This has been a sort of problem for the past few months already. I believe a lot of other people out there are wondering how to properly create a screenshot. Although a lot of people already know. I guess I should just create a small screencast for you.
There are a lot of ways to do that. Obviously if your on Mac, on Windows or on linux there are different ways to do that. But one of the common ways should have been within the browser itself. Right now I’m on chrome. What I’m gonna do is click on the little dots on the upper right corner of the screen (better to see video above). Then go on the settings, then on extensions. Scroll down the very bottom and click get more extensions. What I’m gonna do is search for screenshot.
As you can see there a lot of plugins doing the same thing. But I’m really specific to one which is nimbus screenshot.I found it really good at least on my requirement. What I’m gonna do is select the nimbus extension not the app one. Just hit the add to chrome button and then click add extension. After downloading look at the upper right side of the screen and you can see a new icon that says a letter N. So now go on extensions as you can see there is a nimbus screenshot and screencast. Note that it’s not only for screenshot, but also meant for screencast. It should be enabled. To know more about nimbus just visit this website.
How to Create a Screenshot
Now let’s say we’re gonna create a screenshot. Just click the nimbus icon the letter N on the side. Select selected area and then highlight the part you want to copy. You can see there are edit (pen icon), save(check icon) and cancel(X icon) options. Let’s say we want to edit that, go click the pen icon. From right there you can highlight something, point an arrow somewhere, type in your message. Then when it’s done just click done.
 Okay. If it’s the first time that you gonna use the nimbus, simply create an account. You can login if you have an account already. Next is let’s talk about options. We’re going to settings of our nimbus, by default nimbus is using a png file. Lets just use jpeg and set quality to 80. It should be good. Png would be a large file. Jpeg is probably a better one. You got the files name over there.
Okay. If it’s the first time that you gonna use the nimbus, simply create an account. You can login if you have an account already. Next is let’s talk about options. We’re going to settings of our nimbus, by default nimbus is using a png file. Lets just use jpeg and set quality to 80. It should be good. Png would be a large file. Jpeg is probably a better one. You got the files name over there.
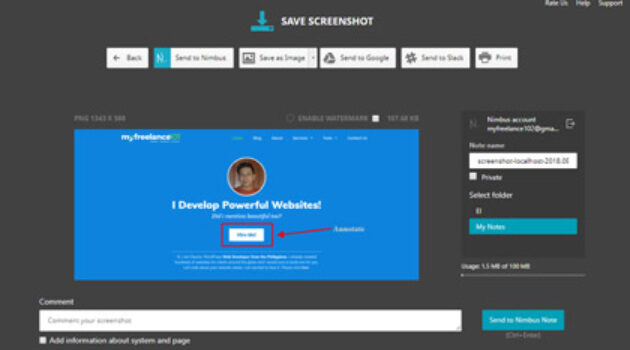
Okay now let’s go to our nimbus sreenshot. Click send to nimbus, type in your comment in the box and hit send it to nimbus. It will ask for an email and password. If you don’t have an account you can create one, or just login if you already have. So If your already login, just select a predefined folder (it’s on the right side of the screen) that you have in your account. And then you can now send it to nimbus. Next is you can see a link which you can copy and send it over to the recipient. If you visit the link you can see the image and your note.
Also if you don’t have nimbus account, or too lazy to create one you can always save as image or save that within your desktop or pc. Just upload that on the messaging app. Say on the forum or support, there is a file attachment.
That is how you basically do it. I might just create another one for screencasting, using a plugin as well but I’m not sure if that is really necessary. Just let me know if you need one and I’m just gonna create another one for you guys. Thanks!